Introduction:
Do you want to learn how to make a Custom Scroll Bar In Elementor and WordPress Websites For Free?
The best part of this tutorial is that anyone who has just started with a WordPress blog or website can even make a custom scrollbar for their website without any hard codings.
This article will focus on WordPress and Elementor page builder users and add a custom scrollbar for all browsers using CSS.
Since this article focuses on beginners, I don’t want to get into very high concepts and background about the scrollbar or issues. We will use simple CSS to achieve the custom scrollbar in WordPress and the Elementor page builder.
What is CSS? What is the Full Form of CSS?
The Full form of CSS is Cascading Style Sheets. Web Designers can use CSS to design any part of the website. HTML language is the markup language used to write CSS for the different web elements in a webpage.
CSS can help in controlling the layout, styles, fonts, etc. Also, CSS codes help in faster page loading, easy maintenance compared to adding a new plugin in WordPress.
You need to understand this much only about CSS as of now.
Don’t worry; You need not write any HTML CSS code or anything. The CSS code is ready for you to copy and paste into your elementor and WordPress platform, and it will start working immediately.
Now, We will straightforwardly get into the action steps without further adieu of how to add a custom scrollbar using CSS for all browsers.
So I will show you two things now:
- How to add a custom scroll bar for just a single page in a WordPress website using CSS & Elementor Page builder.
- How to add a custom scrollbar for the entire WordPress website using CSS & Theme Customiser.
In case you want to learn more about Elementor Page Builder we have a long mega article – Elementor Page Builder: A Free 101 Guide for Every Beginner you can read it or if you want practical hands-on training on Elementor page builder, you can join our 06 Day Elementor Workshop.
There are other methods like adding a WordPress plugin, but we will not add additional plugins and decrease the performance of our website. So we will stick to the above two options only.
So let’s dive into the first topic.
How to Make Custom Scrollbar using Elementor Page Builder & CSS for a Specific Page
Let’s say you have created a specific landing page for your product or service, and you want a custom scrollbar on just that page of your website, matching the other elements in that web page. So you have to follow the below steps:
Step 1:
- Log in to the WordPress Dashboard of your website.
- Go to the Elementor Editor of the page where you want to add the custom scroll bar.
Step 2:
- Go to any section.
- Click on its handle to get the section settings.
- Click on Advanced Tab.
(You can go to any section, column or widget settings and go to the advanced tab – this is because we are going to add a global CSS styling, and not just a single section, column or widget specific CSS code)
Step 3:
- Click on Custom CSS Tab available under the Advanced Tab.
Quick Info: Custom CSS Tab will be enabled for you only if you have the Elementor Pro Plugin. Those who want to check more detail or buy Elementor Pro can purchase here: Buy Now.
Step 4:
- Now copy the appropriate CSS codes given below to the CSS Tab in Advanced Tab to see the custom scroll bar in your WordPress website for a specific page.
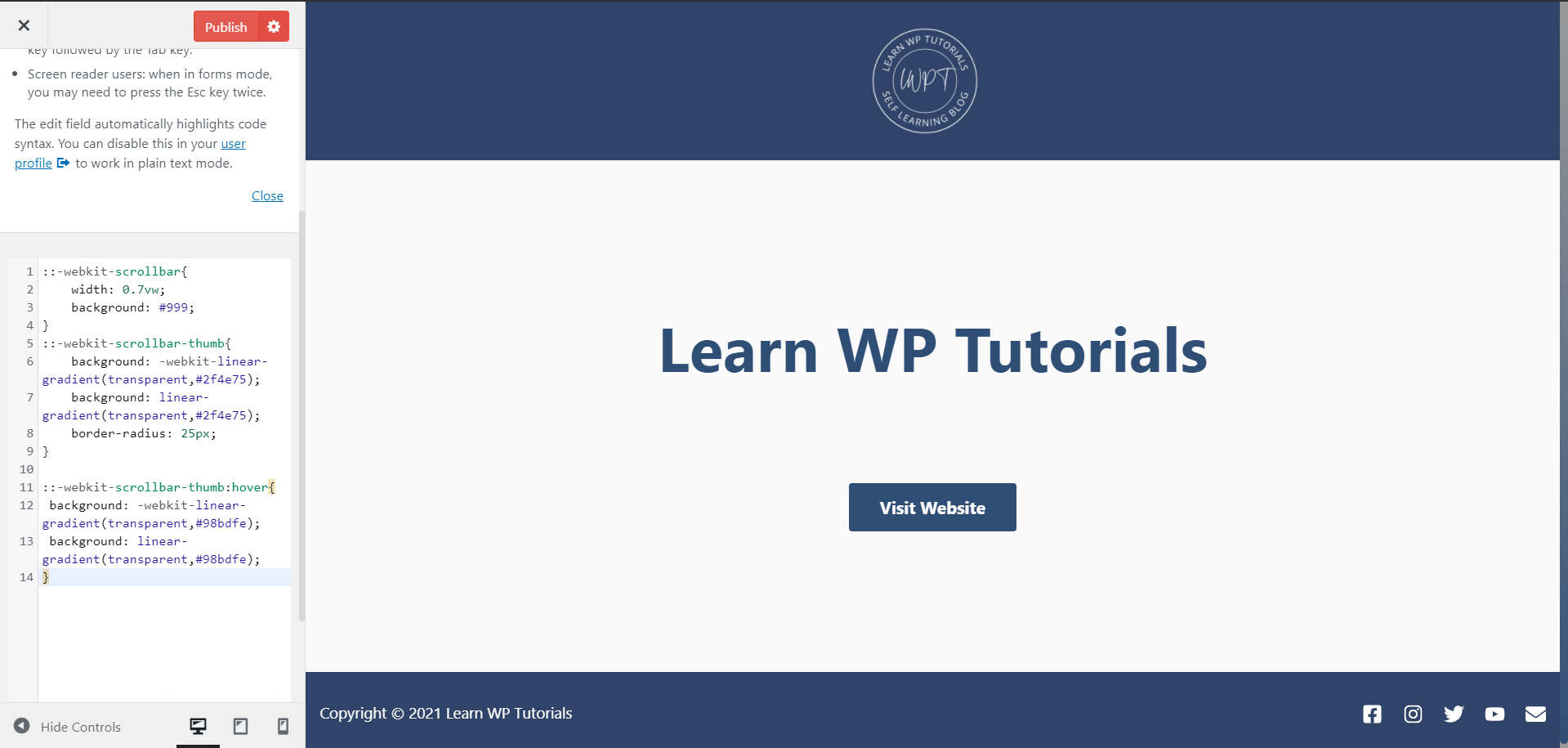
Step 5:
- Once you are happy with the appearance and the codes you have added, you can hit the Update button in Elementor to save the CSS codes you have added.
- As said, Elementor will save this custom scroll bar on that specific page only.
Now let’s see the different Custom Scroll Bar CSS Codes and understand how to customise them according to our theme or colour scheme need.
Custom Scroll Bar CSS
Code in Full:
::-webkit-scrollbar{
width: 0.7vw;
background: #999;
}
::-webkit-scrollbar-thumb{
background: -webkit-linear-gradient(transparent,#2f4e75);
background: linear-gradient(transparent,#2f4e75);
border-radius: 25px;Once copied, you will see the custom scroll bar Live on your website.
Now let me explain the above CSS code a bit so that if you want to customise a bit, you can do so according to your website’s style, colour, and layout.
Custom Scrollbar CSS Code for Width & Background
The first three lines of code are to control the width and the background of the scrollbar as a whole
::-webkit-scrollbar{
width: 0.7vw;
background: #999;
}So let’s break the above code into simple language for those who don’t understand coding.
So, line no 2 has the CSS code for the width of the custom scrollbar, and the unit for width used is ‘vw’. You can also set it to ‘px’, ‘rem’, ’em’, etc. I suggest you use the same one, i.e. ‘vw’, and try and make changes in the numbers, i.e. instead of 0.7vw, you can change it to 0.8vw or 1.5vw according to your need.
The following line is for the background colour of the custom scrollbar. So here, you can put the HEX code of your required colour instead of the #999. For example, let’s say you want white, then you can mention #ffffff, or if you wish to change it to black, then #000000 and so on.
So as you can see, the first part of the CSS code is responsible for the design of the custom scrollbar as a whole.
The next part of the above code is responsible for the scroll bar thumbnail, i.e. the pointer we click and move to scroll up or bottom.
Custom Scrollbar CSS Code for Thumbnail/Pointer – Solid Color
First, let’s take a simple example of solid colour for the scroll bar pointer
::-webkit-scrollbar-thumb{
background: red;
border-radius: 20px;
}You can now use the above code to make the pointer or the thumbnail in the custom scroll bar a solid colour. So you can see I have used the colour red to make the whole pointer red.
Also, one noticeable effect is that the scroll bar pointer’s rounded border. This is achievable with the code inline no 4. If you like to have a round border for the pointer, keep the code inline no 4 or remove that line. You can change the 20px to 5px or 10px to see the effect.
Custom Scrollbar CSS Code for Thumbnail – Transparent Look
If you want a Gradient effect on the scrolling thumbnail, you can use the CSS code below.
::-webkit-scrollbar-thumb{
background: -webkit-linear-gradient(transparent,#2f4e75);
background: linear-gradient(transparent,#2f4e75);
border-radius: 20px;
}So here the line no 2 & 3 is to give the gradient feel of the thumbnail. As you can see inside the brackets, we have to specify two colours, i.e. transparent and #30ff00.
And If you don’t want a transparent look, remove the word ‘transparent’ written inside the brackets and replace it with a HEX colour code like #dd001e for red or #75c32c for green, etc.
Custom Scroll Bar CSS Code for Thumbnail – Reversed Transparent Look
In case you want a reversed transparent look for your custom scroll bar thumbnail or pointer, here’s the code.
::-webkit-scrollbar-thumb{
background: -webkit-linear-gradient(#2f4e75,transparent);
background: linear-gradient(#2f4e75,transparent);
border-radius: 20px;
}As you can see, the code is the same. The difference is in the line no 2 and 3 with the positioning of the colour hex code.
Now let me give you one more cool additional CSS code for those who love the hover effects, i.e. when you take the mouse on top of the pointer, the colour changes for the scrollbar pointer.
Custom Scroll Bar Hover CSS Code
You can paste the below CSS code after the existing code, which we had put in the above steps.
::-webkit-scrollbar-thumb:hover{
background: -webkit-linear-gradient(transparent,#98bdfe);
background: linear-gradient(transparent,#98bdfe);
}So once you have added, hover on the custom scrollbar pointer, and boom, you will see the hover colour live on your page of the website.
As explained above, this code is too customisable, i.e. you can change the colours as per your choice. You can change the colour, reverse the transparent effect, make a solid colour pointer, etc. We can achieve this customisation by changing the hex colour codes in the brackets in lines 2 and 3.
If you are changing the colours make sure you change it in both lines.
All the custom CSS codes for the custom scrollbar are supported by major browsers like Google Chrome, Safari, etc., but not Mozilla Firefox.
I would recommend you to keep the default one in Mozilla Firefox.
But let’s say you want a custom scrollbar in the Mozilla Firefox browser as well. Then you will have to add some additional code to the above existing CSS codes so that it is customised even in Mozilla Firefox.
Don’t Worry; again, the CSS code for the custom scroll bar in Mozilla Firefox is added below, which you can copy and paste into the existing one.
Custom Scroll Bar CSS(Firefox)
In Firefox, we have a limited number of options to customise the scrollbar and its thumbnail or the pointer.
/*Firefox Support*/
html{
scrollbar-width: thin;
scrollbar-color: red black;
}As you can see, it has two customisations only, i.e. the scrollbar width and scrollbar colour.
You have only two units options here as ‘thin’ and ‘normal’ in the scrollbar width. You can’t enter the unit as vw, px, rem, etc. Like we did above for other browsers. Firefox doesn’t provide the options to customise it.
The other option is of scrollbar colour, as you can see we have added two colour options as ‘red green’. So it means we have red as the colour for the custom thumbnail and green as the whole scroll bar. So you have to put the colour value in a similar format to achieve a custom scrollbar in Mozilla Firefox.
So if you want to have a custom scroll bar in Mozilla Firefox using the CSS code, add the above code below the existing one, which we had added previously.
Don’t worry; other browsers which support will show the previous code in which we had given transparent and hover effect for the custom scroll bar. And wherever the browser is not supportive, it will pick the CSS code we have added for Mozilla Firefox.
Once you are happy with the updates and the codes you have added, you can hit the Update button in Elementor to save the CSS codes you have added.
How to Make Custom Scroll bar in WordPress using CSS for All Pages on Website
Now, if you want to add a custom scrollbar in your WordPress website throughout all the pages at once, we can use the WordPress Theme’s Customiser Option to add the CSS code.
- Go to your WordPress Dashboard
- Click on Appearance
- Go to Customise Option (All WordPress Themes has the Customize option)
- Inside WordPress Themes Customize option, go to the Additional CSS tab and paste the whole code you had customised and used for a specific page above.
- Once Done, Click on Publish button to save the changes added.

And by adding the Custom CSS code for the custom scrollbar in your Additional CSS tab of your WordPress Theme’s Customiser, it will get applied globally for your WordPress Website.
Tip – While adding a custom scroll bar for all your pages, make sure you add the colours as per your colour scheme or contrast so that it’s neat and clear on all the pages.
Don’t forget to check out all the pages on your WordPress website to check the user experience.
Conclusion
So by using these simple CSS codes or snippets, you can make a custom scroll bar in WordPress for free.
If you want any help from us in developing your WordPress website or Elementor website, you can get in touch with us via any of the options on the contact page or email us at [email protected] and get it developed by our Team.
Also, Learn WordPress Page Designing Effectively using Elementor website builder in our 06 Day Elementor Workshop.
I hope you liked this article on how to add a custom scrollbar in WordPress for free using CSS. Go ahead and try this simple trick and Let me know in the comments how it went, and post your website link below so that everyone can go ahead and check your work.
An Article by Jackson Monichan.
“Want to learn more? Dive deeper into related topics listed below:
- Elementor Cloud Hosting Review: A Reliable Solution For Bloggers And Businesses!
- 6 Best Elementor Addons For WordPress (Free & Premium)
- 7 Best Free Elementor Themes For WordPress
- Elementor Templates Free & Pro: Where To Find 7 Of The Best
- Crocoblock Review: The Ultimate Solution For Every Elementor Websites
- Elementor AI Review: Read This Guide Before You BUY!
- Know-How To Add A News Ticker Using Exclusive Elementor Addons

