Have you recently created your WordPress webpage?
If not but thinking of creating one, then there are two crucial things to get you started – register a domain name and get it hosted with a good hosting provider. Once you have done this, you will be able to create your WordPress webpage.
The next thing you need to do is add a navigation menu in WordPress website. A simple and intuitive navigation menu is one of the critical elements of a good User Experience (UX), and it makes browsing much easier and directs visitors wherever they want.
Navigation menus are an essential part of any website, usually referred to as menus. It helps visitors comfortably navigate through different sections and pages of a website. It is a must-have feature for most blogs, be it a news portal, fashion blog, or one-pager blog. Because of that, creating a WordPress menu should be on top of your to-do list.
Check the article – WordPress Setup Checklist: Top 5 Useful Steps After Installing WordPress to know other important setups to do after installing WordPress.
WordPress menu comes with a drag and drop user-friendly interface to create header menus, menus with dropdown options, and more without using any code. However, you might still run into trouble when you are just getting started to set up your menu.
This post will show you everything in detail to add a navigation menu to your WordPress website. So, let’s get started.
What is a Navigation Menu in WordPress?
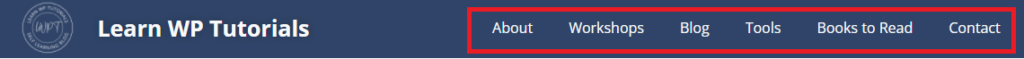
A Navigation menu is a list of links that leads visitors to a specific destination on your website. The most popular type of navigation menu is a horizontal bar at the top of the page.

There are many types of navigation menus, such as:
- Drop-down menu – Itreveals a list of submenus when you click a menu item. It is the most usual way of displaying your menu.
- Flyout menu – In this type, the menu flies from the side rather than from the bottom, like the drop-down menu.
- Mega menu – It is a drop-down menu with multiple levels and sometimes with images or videos.
The location of your navigation menu depends on your theme. Most WordPress themes come with a primary menu that appears on the top, and some themes may include a secondary menu and a footer menu.
In simple words, the navigation menu helps you optimize your website’s structure. Before we jump on to adding the navigation menu, let’s activate the advanced menu item options for additional features while adding up the new menu.
How to Activate the WordPress Advanced Menu Items Options
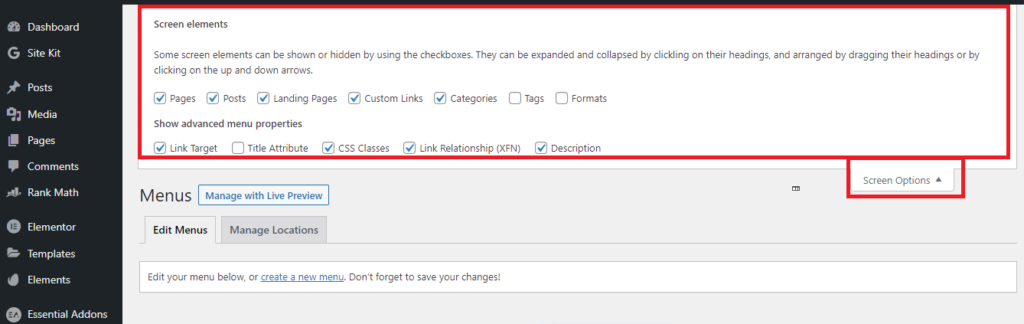
If we activate the advanced menu item options, we can do a lot of cool stuff to make your blog look unique. To activate these options, go to WordPress dashboard, Appearance > Menus. You can see screen options at the top right corner when you are at the menu option.
Once you click the screen options, you can see multiple elements appear below.

You can check boxes for whichever element you want for your website. And once you activate them, when you add a new menu or modify a menu item, the options will appear below.

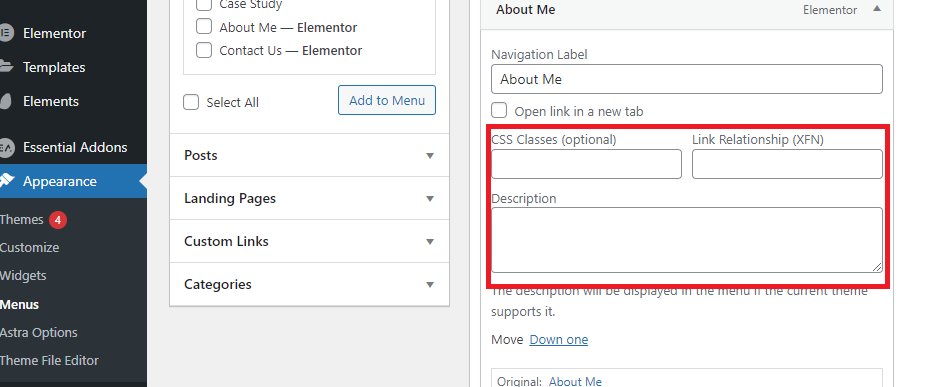
Link Target – It helps you change how the links should look in the menu open. Once you activate it, the menu link will open in a new tab in your browser.
CSS Classes – This option allows you to add custom CSS classes to each of your menu links. And this helps to style each of your menu links separately.
Link relationships – It is used to make relationships between links and websites more accessible. You can define it as “friend” or “no follow,” etc. This is most helpful for backlinks. This method helps search engines understand the relationship between the websites linked to each other via backlinks.
Description – It helps to add a description to any menu items. In this way, your theme will display the description of each of your menu links.
How to Create a Navigation Menu in WordPress?
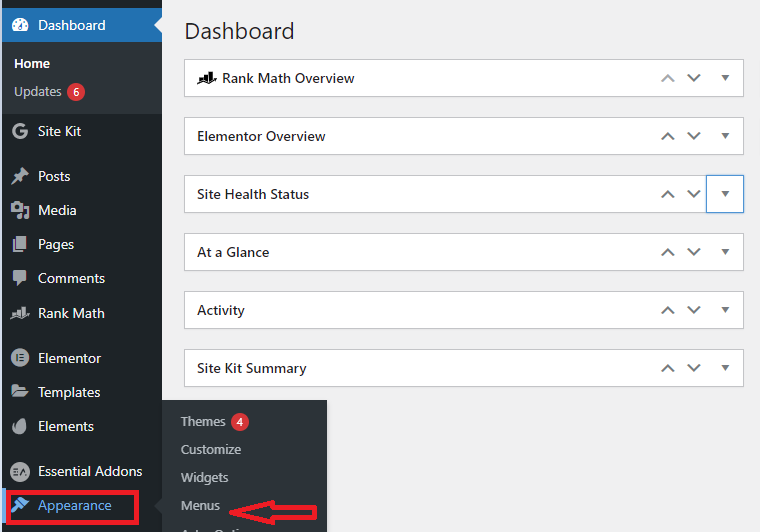
First, click the Appearance > Menus in the left sidebar from your WordPress admin dashboard.

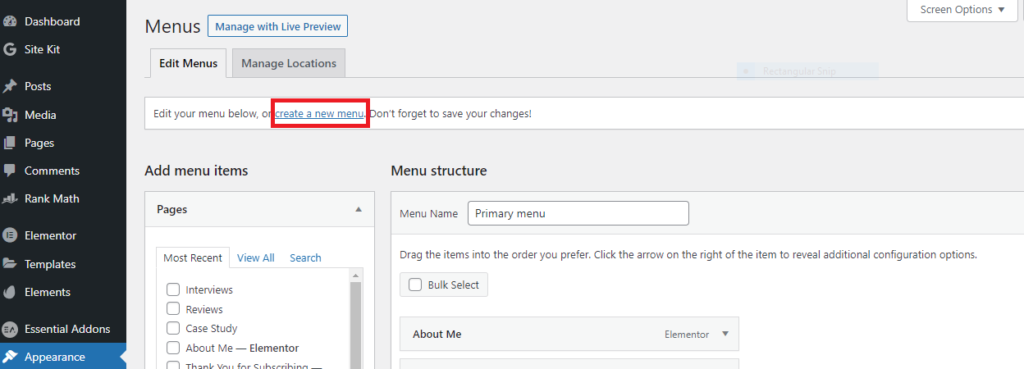
After clicking on the menu, it will prompt you to create a new menu as shown below.

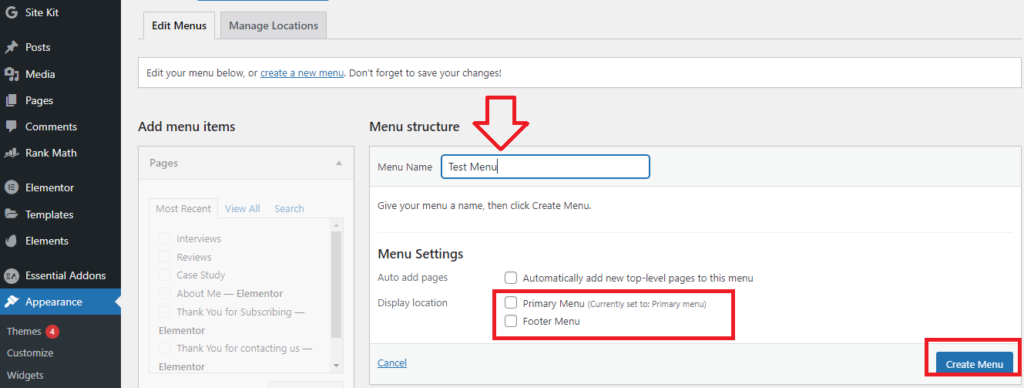
After clicking on create a new menu, the menu area expands as shown below, give a name to your menu (in this case “Test Menu”), choose the location of the menu in the ‘Menu Settings’ as per your need, and click on ‘Create Menu’ button.

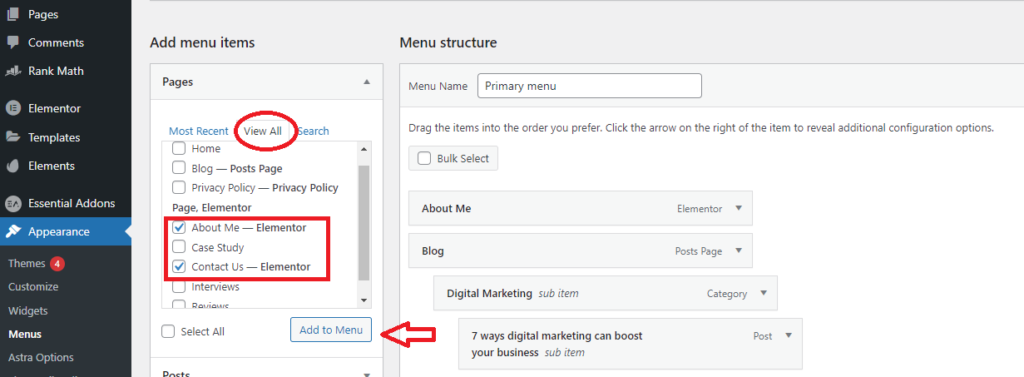
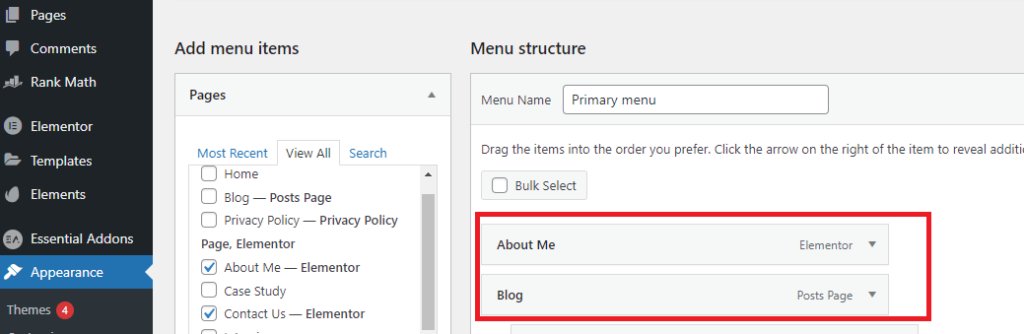
Once you create the menu, WordPress gives you an option to add new pages or specific pages from the left column, as shown below. You can click on the ‘View All’ tab to see all the pages. Check the boxes of pages you want to add to your menu. And then click on the ‘Add Menu’ button.
(Please note that I have not used the menu ‘test name’ here since it was only for your understanding purpose and have used the actual menu names (Primary menu) existing in my dashboard)

Once you have added pages to your primary menu (or any name that you give to your navigation menu), you can drag and move them according to your convenience.

Once you drag and drop the menus, save the menu to make it live on your site. And you are DONE!
How to Create a Drop-down Menu in WordPress?
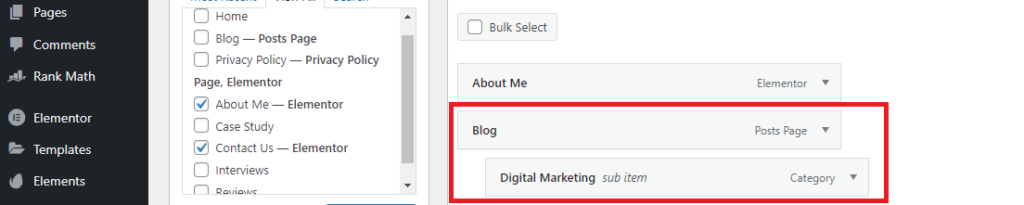
Drop-down menus are also called nested menus, which are navigation menus with the parent and child menu items. When you hover your cursor on the parent menu, all the child items will appear beneath the sub-menu, which means the drop-down menu appears as a sub-menu in the navigation menu section.
To create a sub-menu, you need to drag the menu (child menu) below the parent item towards the slightly right and drop there as shown below. Though the below option shows a category, you can also have multiple pages or post pages under any sub-menu.

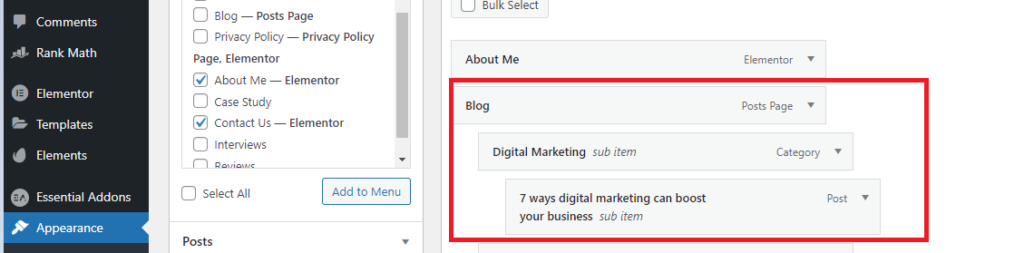
Users can even add multiple drop-down layers to create a sub-menu of the sub-menu, as shown below.

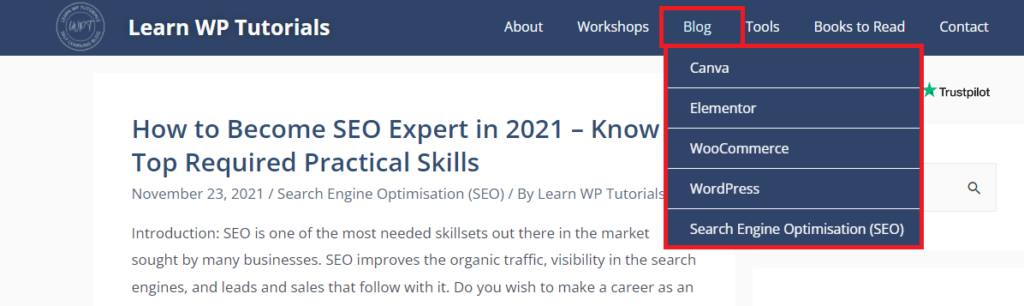
Below you can see the live sub-menus of my page.

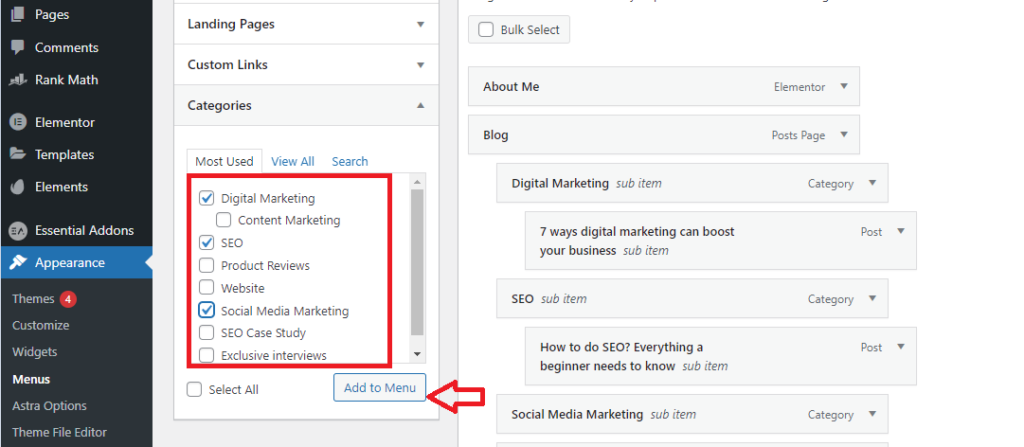
How to Add Post Categories in the WordPress Navigation Menu?
- Click on the ‘Categories’ tab on the left side of the Menu section.
- Select the ‘View All’ tab to see all the categories on your website.
- Check the boxes of the categories you want to add to your menu and click the ‘Add to Menu‘ button.

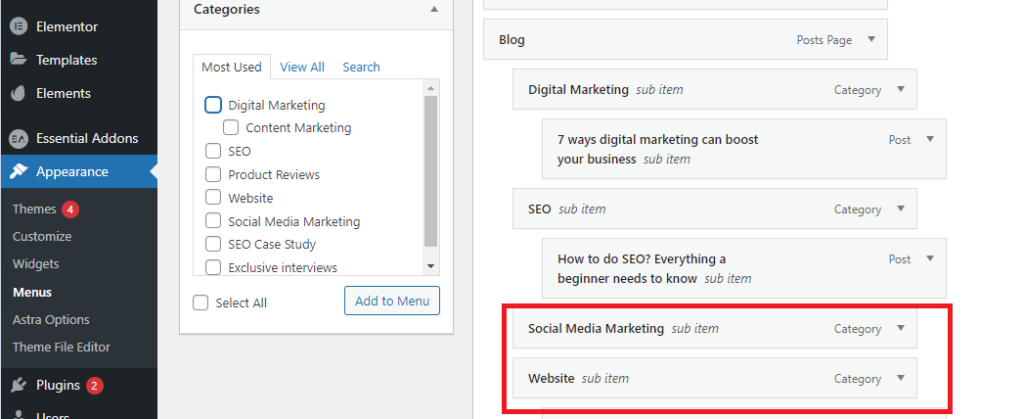
Once you click on Add to Menu, the categories appear on the regular menu item on the right side. Drag and drop the menu as per the position you want.

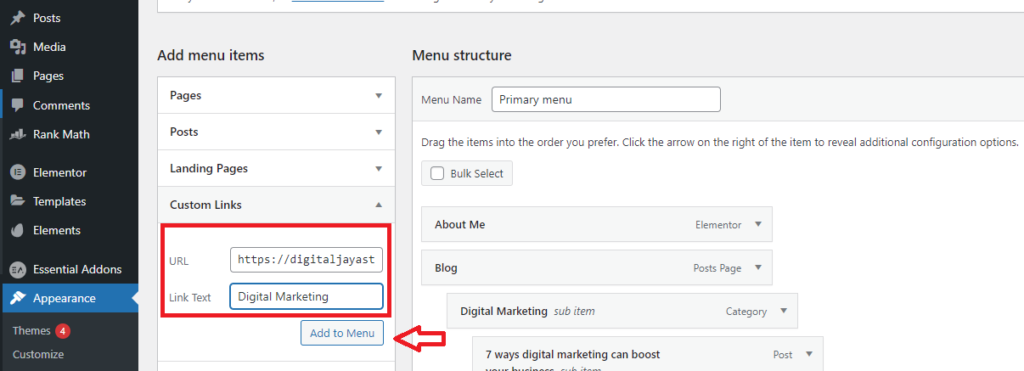
How to Add Custom Links in the WordPress Navigation Menu?
WordPress makes it super easy to add custom links to any menu. You can use the custom link option to link to your social media accounts, your online store, other websites that you own.
- Click on the ‘Custom Links’ tab on the menu item.
- Add the link in the ‘URL’ section and the text in ‘Link Text’ section asyou want to use in the menu.
- Click on ‘Add Menu’.

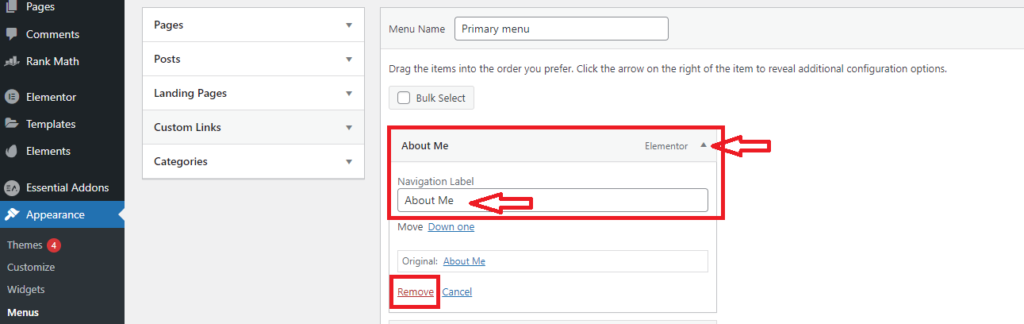
How to Edit/Remove Menu Items in WordPress Navigation Menu?
Users can edit or remove the menu items by clicking on the downward arrow. If you want to edit, click on the drop-down to see the ‘Navigation Label’ to edit as per your need and click on the ‘Save Menu’.
If you want to remove it, click on the drop-down and select the ‘Remove’ option to delete it. After making changes, click on the ‘Save Menu’ button.

How to Add WordPress Navigation Menu to the Sidebar?
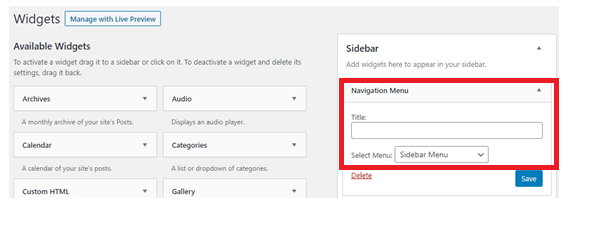
You can add a navigation menu to any area that uses widgets like a sidebar or footer. Go to Appearance >Widgets. Find the Navigation Menu widget and drag it to your sidebar. Next, add a ‘title’ for the widget and select the right menu (internal name that you have given to them) from the ‘Select Menu’ drop-down list and click ‘Save’.

Wrap Up
Adding a navigation menu to your WordPress site is simple and does not require coding knowledge. However, you can create multiple sub-menus, but be careful not to overcook because this makes your menus confusing and challenging to navigate.
Let me know in the comments if you have any more questions on Navigation Menus in WordPress.
This article is a guest post from Jayasty, Founder of Digital Jayasty.com.